Pour faire apparaître des images ou des cartes interactives dans un article, il existe un outil assez intéressant: Thinglink, littéralement, lier avec des choses. Très facile à prendre en main, l'outil peut avoir une forte valeur ajoutée dans le contenu journalistique.
Etape 1: le choix de l'image
Dans un premier temps, il est important de choisir une image au format que vous souhaitez (depuis un lien, Facebook, Flickr ou votre disque dur), et que votre CMS prend en compte. En effet, une fois terminé, il ne sera pas possible de modifier la taille de l'image, pour qu'elle rentre dans l'éditeur de contenu.
Etape 2: L'image devient interactive
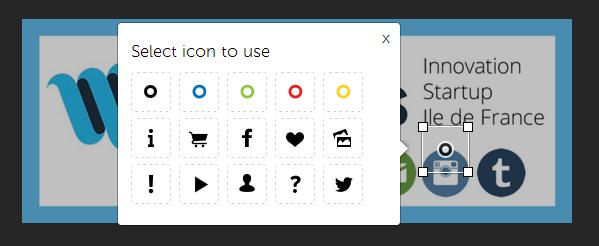
C'est à cette étape que vous positionnez les endroits de votre image que vous souhaitez rendre interactif. Il vous sera toujours possible de déplacer le point par la suite, et de modifier le lien vers lequel vous souhaitez orienter le lecteur. Ce point peut être n'importe quel pictogramme, parmi ceux qui sont proposés.

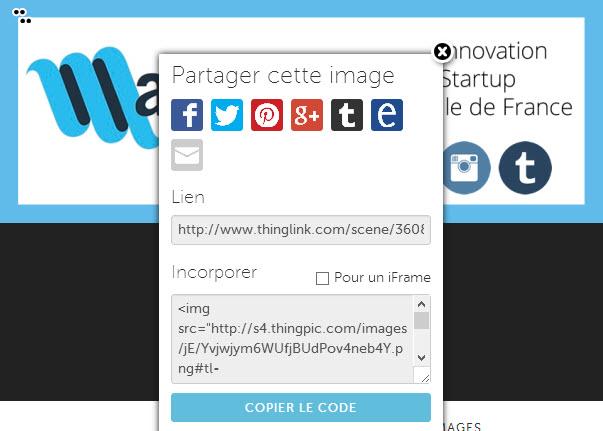
Etape 3: Le partage de l'image sur les réseaux sociaux, par mail ou intégration HTML

Etape 4: L'intégration finale de votre image dans le texte (via html)






