Une petite révolution se déroule en ce moment même sur Internet : nous vivons en effet ce que certains n'hésitent pas à appeler depuis plusieurs jours le Mobigeddon et votre site Internet pourrait bien être affecté. Aujourd'hui, 21 avril 2015, Google commence en effet à pénaliser dans ses résultats de recherche, sur la version mobile de son moteur, les sites qui n'offriront pas une expérience de navigation préservée.
La communication digitale d'une startup se joue aussi sur mobile
Si l'information a marqué la petite communauté des professionnels du référencement ces dernières semaines, vous pouvez très bien vous considérer comme peu concernés. Après tout, quelle est l'influence réelle de l'internet mobile sur le trafic de votre site web et, en allant plus loin, quelles sont ses retombées directes en termes de clients et de chiffre d'affaires ?
La réponse est simple : même si le web mobile ne représente aujourd'hui qu'un faible trafic pour votre site web, il est tout simplement incontournable. Rien qu'en France, nous comptons au premier trimestre 2015 plus de 30 millions de détenteurs de smartphones (baromètre MMAF). Vos parties prenantes, clients mais aussi investisseurs, journalistes, institutions, sont aussi souvent des mobinautes.
Si l'activité de votre startup est géolocalisée, vous devrez aussi considérer la visibilité sur l'internet mobile comme un élément clé de votre communication digitale. Une étude de mai 2014, réalisée par Google himself, déclare que près de neuf internautes sur dix utilisent leur smartphone pour effectuer des recherches locales sur des moteurs de recherche. Que vous exerciez une activité locale, ou que vous mettiez en relation en ligne différentes parties au niveau local, vous recruterez forcément de nouveaux clients via les versions mobiles des moteurs de recherche.
Bien ressortir sur mobile est aussi essentiel si votre startup communique sur d'autres canaux offline. Une campagne publicitaire TV sur une grande chaîne nationale, par exemple, génère beaucoup de visites sur smartphone, les spectateurs s'inscrivant dans une démarche multi-écrans : la tablette ou le smartphone posé à côté permet d'obtenir des renseignements supplémentaires sur une marque dont la publicité vient d'être diffusée. J'ai pu constater, lors de la diffusion de campagnes publicitaires d'une startup dans le digital sur TF1, des pics d'audience au moment des spots composés de 70 à 80% de mobinautes.
Vous commencez à prendre conscience du potentiel de développement de votre marque sur le web mobile ? Lisez attentivement ce qui suit.
Un filtre de déclassement par page
Google effectue régulièrement des mises à jour pour améliorer la pertinence de ses pages de résultats. L'idée est simple : vous offrir les résultats les plus pertinents pour chaque requête tapée. Mais les terminaux mobiles, smartphones en tête et, dans une moindre mesure, tablettes, possèdent deux grandes spécificités : la taille de l'écran, plus petite que sur un ordinateur de bureau, et surtout l'interface tactile qui remplace la souris dans la navigation.
Nous sommes tous tombés, en tant qu'utilisateurs, sur des sites non prévus pour de petits écrans et une navigation tactile. Et l'expérience était si dégradée et agaçante que nous avons bien souvent quitté la page, quelle que soit la qualité intrinsèque du contenu.
Ce filtre, annoncé - une fois n'est pas coutume - avant son déploiement, doit déclasser les pages inadaptées aux interfaces mobiles pour offrir des résultats 100% mobile friendly sur Google. Il s'appliquera directement au niveau de la page, et non pas du site : seules les pages non optimisées seront concernées, tandis que les autres pourront ressortir naturellement parmi les premiers résultats.
S'assurer que son site n'est pas impacté
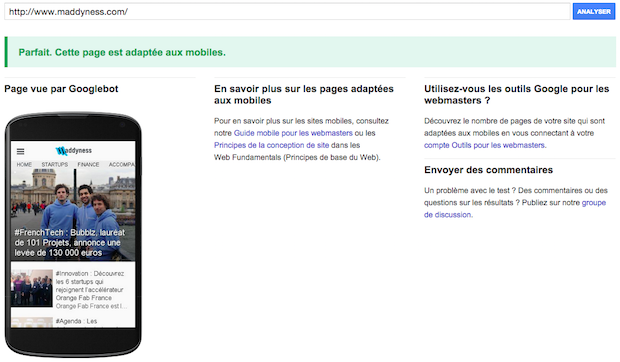
Afin d'aider au mieux les webmasters et les éditeurs de sites, Google a mis à leur disposition un outil gratuit en ligne pour vérifier la compatibilité mobile d'une page.
Pour cela, allez sur https://www.google.com/webmasters/tools/mobile-friendly/ et entrez l'url de la page que vous souhaitez contrôler. Attention : comme le filtre s'applique à la page et non aux sites, vous devez aussi vérifier les différents templates de pages. Par exemple, sur un site comme Maddyness, il faut vérifier la page d'accueil, mais aussi les pages de catégories et les pages d'articles.
 La page d'accueil du site Maddyness.com passe le test de compatibilité mobile de Google ! Et vous ?
La page d'accueil du site Maddyness.com passe le test de compatibilité mobile de Google ! Et vous ?
Ces informations sont aussi disponibles dans votre interface Google Webmaster Tools. Si vous y avez accès, une fois connecté à votre compte vous vous rendez dans la catégorie "Trafic de recherche" puis "Ergonomie mobile".
Si certaines pages ne passent pas le test mobile, vous devriez vous rapprocher de votre agence web pour agir dans les meilleurs délais. Un design responsive, qui s'adapte à la résolution et à la dimension tactile des écrans de tablettes et smartphones, s'avère alors souvent la solution la plus simple à déployer et la plus pratique.






